Unsere Projekte für die Nacht
Wir wollen in dieser Nacht vieles ausprobieren: vom Programmieren auf dem eigenen Rechner bis hin zum systematischen Entwickeln verteilter Software, die auf einem Server läuft.
Die ersten Schritte etwas weiter unten solltet Ihr alle zunächst mitmachen, weil wir dort für alle eine Umgebung gemeinsam aufsetzen.
Mister X für die lange Nacht der Kultur
Beginnend mit einfachem Programmieren auf dem eigenen Rechner über die ersten Schritte mit Javascript auf Serverseite in unserer Informatik-Infrastruktur und etwas Softwareengineering wollen wir schauen, wie weit wir mit einem solchen Projekt in einer Nacht kommen. Wir werden auf jeden Fall die eine oder andere Skizze zeichnen müssen, um zu verstehen, wie die vielen Teile miteinander zusammenhängen, bis man entweder auf einem Touchtisch oder auf dem Smartphone ein verteiltes Spiel mit Geopositionierung und Touch-Events spielen kann.
Back to the 90s
Ole führt Euch mehr als 30 Jahre in die Vergangenheit und möchte mit Euch gemeinsam einen Webserver von Grund auf programmieren. Dabei werdet Ihr sicher die Grundideen des Webs kennenlernen und vielleicht ein wenig über die Hintergründe der Entstehung am Cern.
Ole beschreibt sein Projekt unter back to the 90s'.
Minetest auf dem Raspberry
Henrik und Oliver bieten euch an, frei mit Raspberry Pis zu arbeiten und zu experimentieren. Dabei werden sie euch natürlich unterstützen und zeigen euch die Welt der Pis.
Es gibt zwar unendlich viele Möglichkeiten die Pis einzusetzen, aber wir werden uns erstmal mit einem Minetest Server beschäftigen, um euch zu zeigen, wie günstig ihr auch so etwas aufsetzen könnt. Zwar werden wir davon absehen, Minecraft zu verwenden, weil es sich hierbei um eine proprietäre Software handelt und wir es bevorzugen Open Source Technologien zu verwenden. Es gibt zwar mögliche Tools dafür eine „Open Source“ Technologie zu verwenden (z.B. Glowstone), aber im Prinzip wird dabei auch Minecraft eingebettet, weshalb wir davon absehen, dies zu verwenden.
Trotzdem könnten wir euch zeigen, wie ihr solche Server selbst aufsetzt und privat verwenden könnt. Wir freuen uns, wenn Ihr Interesse an unserem Projekt habt.
Der JuiceShop
Lars bietet die Gelegenheit mit dem JuiceShop Webhacks in einem wettkampfartigen Szenario auszuprobieren auf http://194.94.217.109 auf Port 80 und 3000.
LED-Wand
Christof hat schon zum vorigen Jahr eine LED-Wand mit Microcontrollern gebaut und steuert sie aus der Infrastruktur - genauer aus den Dockern - an. Dort könnt Ihr etwas Basteln und mit Käbelchen arbeiten.
Die ersten Schritte
Eines der schwierigeren Unterfangen an solch einem Abend ist es tatsächlich, alle mit unterschiedlichen Vorerfahrungen, Betriebssystemen und Interessen soweit zueinander zu bringen, dass sich im Verlaufe der Nacht spannende Zusammenarbeiten ergeben können. Denn das ist für uns Informatik: gemeinsam mit anderen die Digitalisierung gestalten.
Wir würden uns freuen, wenn Ihr Euch alle zu Beginn die Zeit nehmt, den freien Editor VSCodium zu installieren. Im Studium gehen wir etwas anders vor, aber für eine solche Nacht ist das ein wunderbares Werkzeug, um sowohl als absolute Anfänger:in als auch als Fortgeschrittene:r schnell Ergebnisse zu erzielen.
Wir haben vier kleine Projekte vorbereitet, die Ihr Euch nach der Installation von VSCodium herunterladen könnt, um damit erst einmal zu schauen, was überhaupt heutzutage mit Javascript möglich ist. Schaut sie Euch an und lasst Euch von unserem Orga-Team erklären, was das jeweils für Projekte sind und was damit machbar ist.
VSCodium - die Open-Source Ausgabe von VSCode
An der Hochschule möchten wir den Umgang mit freier Software fördern. Und das gilt auch für heute Nacht. VSCodium ist Open-Source - und damit nicht nur umsonst sondern auch frei wie in freier Zugang zu Informationen.
Die ersten drei Projekte sind rein lokale Projekte, die nur auf Eurem Laptop laufen, dann aber im Verlaufe des Abends Bausteine sein könnten, um ein größeres Projekt aufzusetzen, das mit anderen gemeinsam entwickelt und bearbeitet wird. Dazu muss Code untereinander systematisch ausgetauscht werden und das Ergebnis auf unseren Web-Server gebracht werden. Das ist ein recht komplexer Prozess, den zu verstehen wir uns im Studium ein ganzes erstes Semester Zeit lassen. Von daher wird es vielleicht für Euch zu Beginn mit etwas Mühe verbunden sein, aber so macht Coding erst so richtig Spaß: Software zu entwickeln, die am Ende auf einem Server läuft und damit von überall aus erreichbar ist und die auch noch ermöglicht, sie zur Kommunikation untereinander zu nutzen.
Eines der Projekte, das so durchaus in einer Nacht umsetzbar ist, wäre eine Landkarten-basierte Webanwendung, die auf dem Smartphone aufgerufen werden kann und bei der die eigene GPS-Position getrackt und mit anderen Teilnehmenden ausgetauscht wird.
Schritt 1: Installation von VSCodium
Auf der Seite VSCodium wird die aktuelle Version von VSCodium gepflegt. Für die Betriebssysteme MacOS, Windows und Linux ist dort gut beschrieben, wie die Installation funktionieren sollte. Hier aber noch einmal in Kürze:
VSCodium unter Linux
Viele von uns favoriesieren Linux als Betriebssystem. Unter linuxcapable finden sich gute Anleitungen für debian, ubuntu und fedora.
VSCodium unter Windows
Wenn Ihr unter Windows bereits mit einem der Paktemanager scoop, winget oder chocolatey Erfahrung habt, dann nutzt den für die Installtion. Das ist jeweils gut beschrieben auf der Seite github.com/VSCodium etwas weiter unten.
Solltet Ihr noch mit keinem Paketmanager arbeiten, können wir Euch scoop empfehlen und Euch auch dabei helfen. Ganz ohne Paketmanager Software zu installieren, ist heute sehr unüblich geworden.
scoop install vscodiumVSCodium unter MacOS
Unter MacOS ist es schon seit vielen Jahren üblich, mit brew als Paketmanager zu arbeiten. Das möchten wir Euch auch empfehlen. Solltet Ihr brew noch nicht installiert haben, helfen wir Euch dabei natürlich auch gerne.
brew install --cask vscodiumWenn das Programm nicht geöffnet werden kann, dann gehe in den Finder unter Programme, tippe mit zwei Fingern auf die Anwendung und öffne sie.
Für alle ...
Nach der Installation solltet Ihr VSCodium starten können und es sollte etwa so aussehen:

Links könnte noch der Datei-Explorer offen sein, in dem Ihr jeweils die Dateien seht, die Ihr bearbeiten könnt.
Ein Terminal könnt Ihr mit der Tastenkombination STRG+J unter Windows oder Linux bzw. COMMAND+J unter MacOS öffnen. Ein Terminal solltet Ihr immer offen haben ...
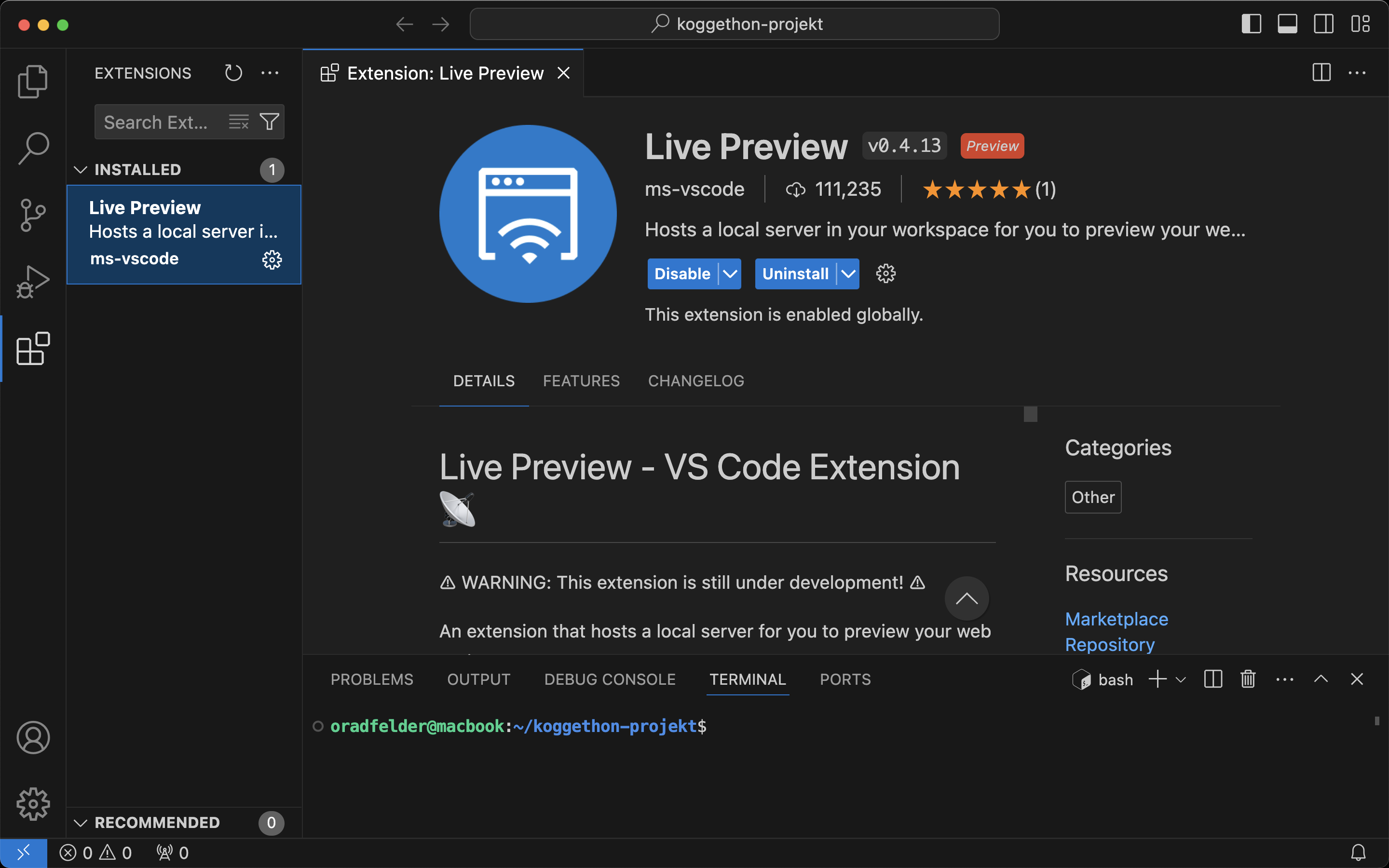
Schritt 2: Die Extension Live-Preview installieren
Mit der Extension Live-Preview können wir lokal auf unserem Rechner recht gut programmieren und jeweils schnell die Ergebnisse sehen.
VSCodium und VSCode zeichnen sich dadurch aus, dass viele Schritte über Tastenkürzel erreichbar sind. Kennt man einmal die Hauptkombination, kann man immer direkt ein Wort eintippen und das Programm ergänzt dann meist sinnvoll, so dass nur noch ausgewählt werden muss.
Unter Windows und unter Linux ist die Kombination: SHIFT+STRG+p.
Unter MacOS ist die Kombination SHIFT+COMMAND+p.
Dann öffnet sich oben die Kommandopalette. Dort tippt Ihr:
install extensionsSobald dann unterhalb des Eingabefeldes noch bevor Ihr fertig getippt habt, Extensions: Install Extension erscheint bewegt Ihr Euch mit den Cursortasten dort hin und bestätigt mit Enter.
Darauf hin tippt Ihr in das links oben erscheinende Feld (Search Extension):
live previewworauf hin Ihr die ms-vscode-Version auswählt und installiert.

Die Benutzung von VSCodium/VSCode funktioniert fast immer so, dass man kaum die Maus benutzen muss - und das macht Euch auf Dauer sehr viel effizienter.
Schritt 3: Die Beispiel-Anwendungen mit git installieren
Mit dem gleichen Verfahren wie eben wählt Ihr über der Kommandopalette:
git cloneund tragt dann in dem gleichen Textfeld:
https://gitlab.informatik.hs-bremerhaven.de/oradfelder/koggethon-projekt.gitein, um die Beispielprojekt zu bekommen.
Kopiert die Textzeile am Besten und fügt sie mit STRG+v bzw. COMMAND+v ein. Dann wählt Ihr ein Verzeichnis aus und öffnet das Projekt gleich, wenn Ihr in dem Dialog danach gefragt werdet. Ab jetzt könnt Ihr mit den vorbereiteten Projekten anfangen, ein wenig herumzuspielen.
Ein schönes Video allgemein zu VSCodium als Alternative zu VSCode ist: VSCodium -- Visual Studio Code without the Microsoft
Es gibt hunderte von Videos zu VSCode und fast alle lassen sich 1:1 auf VSCodium anwenden. Microsoft erlaubt allerdings die Nutzung ihres Marketplaces nicht für VSCodium. Daher gibt es einen eigenen, freien Marketplace, der aber nicht alle Extensions enthält. Alles aber, was wir benötigen, gibt es dort ebenfalls.
Schritt 4: Eine Beispiel-Anwendung bearbeiten
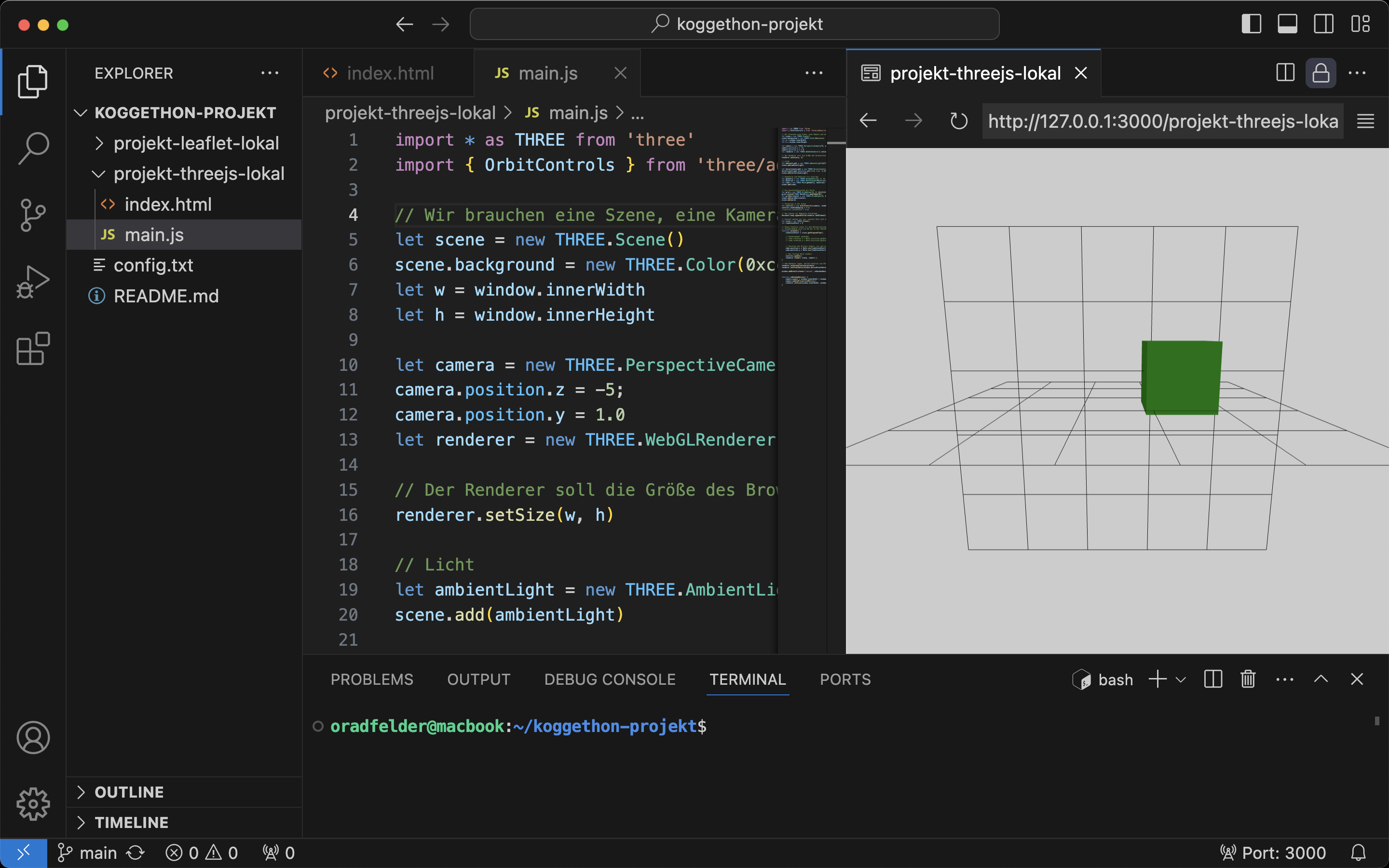
Öffne links im Explorer in dem Verzeichnis projekt-threejs-lokal die Datei main.js. Das ist eine kleine 3D-Anwendung für das Web.
Starte jetzt mit dem gleichen Verfahren wie vorher über die Kommandopalette mit
Live Preview: Start Serverden Live-Preview-Server. Es sollte sich rechts neben dem offenen Editor eine Sicht auf die einzelnen Projekte öffnen - das ist ein kleiner eingebauter Browser. Wähle auch hier das Projekt projekt-threejs-lokal aus und Du wirst eine dreidimensionale Ansicht eines sich bewegenden Würfels sehen, in der Du die Perspektive mit der Maus verändern kannst. Ändere jetzt in der Datei main.js in Zeile 6:
scene.background = new THREE.Color(0xcccccc)
Es gibt viele Tutorials zu Three.js im Web, allerdings sind die meisten hoffnungslos veraltet. Eines, das noch einigermaßen aktuell ist und das die Schritte, die zu unserer Version hier führen, erklärt, findet Ihr unter www.gorrion.io.
Auf diese Weise lässt sich lokal auf dem eigenen Rechner entwickeln und experimentieren. Es lässt sich so mit sehr schneller Rückmeldung ein wenig einüben, wie Javascript funktioniert. Wenn Du noch nie programmiert hast und heute etwas erreichen willst, ist das ein guter Start.
Fange mit dem Projekt projekt-javascript-lokal an und lass Dir zeigen, wie die absolut wesentlichen Elemente des Programmierens (Abfolge, Variable, Schleife, Bedingung, Array) in 100 Zeilen so weit zu erkunden sind, dass der erste Algorithmus programmiert und verstanden werden kann. Verändere den Code in kleinen Schritten und vor allem: lass Dir erklären, was dort passiert.
Fragen, Zuhören und Experimentieren - diese drei Zutaten sind das absolute und eigentlich überhaupt nicht geheime Rezept für ein erfolgreiches Studium.
Wenn Du dann soweit bist, setzt Du Dich mit anderen zusammen und versuchst, von hier aus eine verteilte Anwendung für das Web zu programmieren: mit einer Karte, 3D-Elementen, Reaktionen auf Deine GPS-Position des Smartphones oder, oder, oder. Wer ein wenig Freude am Programmieren hat, findet schnell Ideen mit anderen, die sich zusammen umsetzen lassen.
Die drei lokalen Projekte
- projekt-javascript-lokal
- projekt-javascript-threejs
- projekt-javascript-leaflet
- Die Anwendung - html, javascript, css - und das Backend muss auf einen Server gebracht werden (Deployment).
- Das Backend muss so entwickelt werden, dass es dynamisch Inhalte erzeugt. Die Programmiersprache kann PHP, Python Java, C/C++, C#, Go oder eine andere typische Backend-Sprache sein. Es kann sogar wieder, wie heute abend in diesem Projekt, Javascript sein.
- Der Code der die Anwendung umfasst, wird mit unterschiedlichen Menschen mit unterschiedlichen Qualifikationen gemeinsam entwickelt; und damit das koordiniert passiert, benötigen wir besondere Werkzeuge und Vorgehensweisen dafür - z.B. git.
- Während der Entwicklung muss auch das Backend verwaltet werden - das heißt, wir arbeiten oft direkt auf dem Server statt auf unserem Laptop. Dazu benötigen wir ssh und dazu passende Werkzeuge.
- Wenn wir eine Anwendung entwickeln wollen, über die sich Menschen vernetzen können, benötigen wir ein Verständnis und die passenden Werkzeuge für das Vermitteln von Nachrichten von Usern untereinander.
- Hinreichend häufig wollen wir auch Daten auf dem Server über Anmeldungen hinweg festhalten (Spielstand etc.) - dafür nutzen wir Datenbanken.
- All das muss verlässlich und sicher laufen ...
Wie oben bereits angedeutet, werden hier in 100 Zeilen HTML- und Javascript-Code die wesentlichen Elemente des Programmierens, wie sie in fast jeder Programmiersprache seit Urzeiten (etwa die 50er Jahre des letzten Jahrhunderts) genutzt werden, ganz schnell und kompakt eingeführt.
Öffnet im Editor die Datei index.html und sorge dafür, dass rechts in der Browser-Sicht die gleiche Datei offen ist. Schaue erst einmal nur auf den Teil ab Zeile 8: das ist der Programmcode. Ändere dann schrittweise Kleinigkeiten und beobachte, dass mit jeder Änderung sich die Darstellung vollständig erneuert. Verändere die Zeile mit print("Hallo"), füge eine neue Zeile mit einer print-Anweisung hinzu. Lies die Kommentare sehr sorgfältig.
Hier wird eine 3D-Welt aufgebaut. Der Code ist sehr kompakt, aber ausführlich kommentiert. Oben wurde schon auf ein Tutorial hingewiesen, aber natürlich gibt es auch unzählige YouTube-Tutorials; schaut nur darauf, wie alt sie sind.
Der Grundgedanke ist aber aus den Kommentaren herauszulesen und entspricht der Struktur von jeglicher 3D-Programmierung: Wir brauchen eine Szene, eine Kamera, Licht, geometrische Objekte mit Material, einen Renderer für die Animation und eine Funktion animate, die immer wieder aufgerufen wird.
In der Funktion animate können Änderungen vorgenommen werden - wodurch der Eindruck von Bewegung entsteht.
Dinge zum Ausprobieren: Fügt eine Kugel ein, die sich auf Euch zu bewegt...
Fügt die Zeilen ein, um das berühmte Benchy zu laden:
let loader = new GLTFLoader()
let model = new THREE.Object3D()
loader.load("3DBenchy.glb", function(file) {
model = file.scene
scene.add(model)
})
...und lasst Benchy mit ein wenig Sinus und Cosius auf den Wellen tanzen ...
Ihr könnt ebenfalls Schrift in 3D anzeigen lassen und vieles mehr. Lasst Euch von der Seite threejs.org unter examples inspirieren.
Übrigens: Im Deutschen Schifffahrtsmuseum wird so manches mit three.js im Kontext digitales Museum gebaut. Zum Beispiel die Seh-Stücke oder der AR-Bereich, in dem Anwendungen gezeigt werden, die mit Schüler:innen gemeinsam entwickelt wurden.
Die Projekte begleitet und gestaltet vor allem Luca Junge vom Deutschen Schifffahrtsmuseum, der heute abend wieder dabei ist und auch an der Hochschule Bremerhaven Informatik studiert hat.
Das Projekt ist eine minimale Version zur Anzeige von OpenStreetMap-Karten. Hierfür gibt es auf der Leafet-Seite mehr Informationen. Außerdem hat Ulrike über die Zeit so manches an Informationen dazu zusammengetragen: uerb
Das Projekt Vernetzung
Dieses Projekt soll Euch darauf vorbereiten, dass es für moderne Webentwicklung nicht nur genügt, lokal auf dem eigenen Laptop zu denken:
Man sieht: Informatik und Betrieb von IT-Systemen ist heutzutage eine Menge mehr als nur Code zu schreiben, der lokal auf dem eigenen Laptop läuft und den Rest der Welt nicht zu kennen braucht...
Damit wir trotzdem heute Nacht uns in diese Richtung bewegen können, ohne die ersten beiden Semester eines Studiums in eine halbe Nacht zu quetschen, haben wir dieses vierte Projekt aufgesetzt. Wenn Ihr so etwas noch nie gemacht habt, fangt mit den anderen drei Projekten an und sucht Euch im Laufe der Nacht Leute, die schon mehr Erfahrung haben und lasst Euch unbedingt dabei helfen.
Ihr bekommt dafür einen eigenen Account in unserer Infrastruktur für heute Nacht mit einem eigenen Passwort. Damit meldet Ihr Euch auf unserem zentralen Arbeitsrechner hopper an und geht von dort aus weiter auf einen docker-Container.
In dem Projekt projekt-vernetzung befinden sich zwei Konfigurations-Skripte: ein Bash-Skript für Linux und MacOS und ein Powershell-Skript für Windows. In jedem Fall benötigt Ihr jetzt den Schnipsel mit dem User-Account (koggethon-XX) und dem Passwort. XX steht für die Nummer am Ende Eures Koggethon-Accounts.
Für diejenigen, die bereits mit ssh arbeiten: Das ssh-Verzeichnis wird als .ssh-backup gesichert und vollständig neu beschrieben. Nach dem Koggethon solltet Ihr das dann aktuelle .ssh-Verzeichnis löschen und die Sicherung wieder einsetzen. Wenn Ihr im Verlaufe der Nacht doch einmal an Euren normalen Hopper-Account wollt, wisst Ihr als Studierende, die mindestens im zweiten Semester sind, wie Ihr die einzelnen Teile so zusammenfügt, dass Ihr Euch sowohl mit dem normalen Hopper-Account als auch mit dem Koggethon-Account einloggen könnt. Falls nicht, wendet Euch an uns - wie immer helfen wir gerne.
Öffnet das Terminal (z.B. mit STRG+J oder COMMAND-J) und wechselt dort mit
cd projekt-vernetzungUnter Windows in der powershell:
Die Zahl 70 ersetzt Ihr durch Eure Zahl, die auf dem Schnipsel steht.
.\configure-ssh.ps1 70Es werden mehrere Schritte automatisch durchgeführt. Zwischendurch werdet Ihr nach dem Passwort gefragt. Wenn Ihr das eingebt, bekommt Ihr dort keine Rückmeldung für jedes einzelne Zeichen! Das ist ungewohnt, aber ganz normal. Besätigt wieder mit der Enter-Taste.
Am Ende tippt noch einmal:
ssh kohopperDann solltet Ihr passwortlos auf unserem Server sein. Tippt dann exit und das gleiche noch einmal mit kodocker:
ssh kodocker Auch hier solltet Ihr passwortlos in kodocker landen. Tippt wieder exit, damit Ihr erst einmal zurück auf Eurem eigenen Rechner seid.
Unter Linux und MacOS:
Die Zahl 70 ersetzt Ihr durch Eure Zahl, die auf dem Schnipsel steht.
bash configure-ssh.sh 70Es werden mehrere Schritte automatisch durchgeführt. Zwischendurch werdet Ihr nach dem Passwort gefragt. Wenn Ihr das eingebt, bekommt Ihr dort keine Rückmeldung für jedes einzelne Zeichen! Das ist ungewohnt, aber ganz normal. Besätigt wieder mit der Enter-Taste.
Am Ende tippt noch einmal:
ssh kohopperDann solltet Ihr passwortlos auf unserem Server sein. Tippt dann exit und das gleiche noch einmal mit kodocker:
ssh kodocker Auch hier solltet Ihr passwortlos in dem docker landen. Tippt wieder exit, damit Ihr erst einmal zurück auf Eurem eigenen Rechner seid.
Für alle ...
Wir brauchen noch eine weitere Erweiterung für VSCodium.
Die open-remote-Extension ermöglicht Euch, auf Eurem Rechner in VSCodium zu arbeiten, aber Euch mit den eben durchgeführten Einstellungen direkt auf unserem Server in einem eigenen Container (Docker) einzuloggen.
Geht wieder wie vorhin vor, als Ihr die Live-Preview-Extension installiert habt. Dieses Mal sucht Ihr die Open Remote SSH-Extension von jeanp431 und installiert sie.
Nachdem Ihr die Extension installiert habt, nehmt Ihr wieder die Tastenkombination für die Kommandopalette (schreibt sie Euch am Besten auf) und tippt:
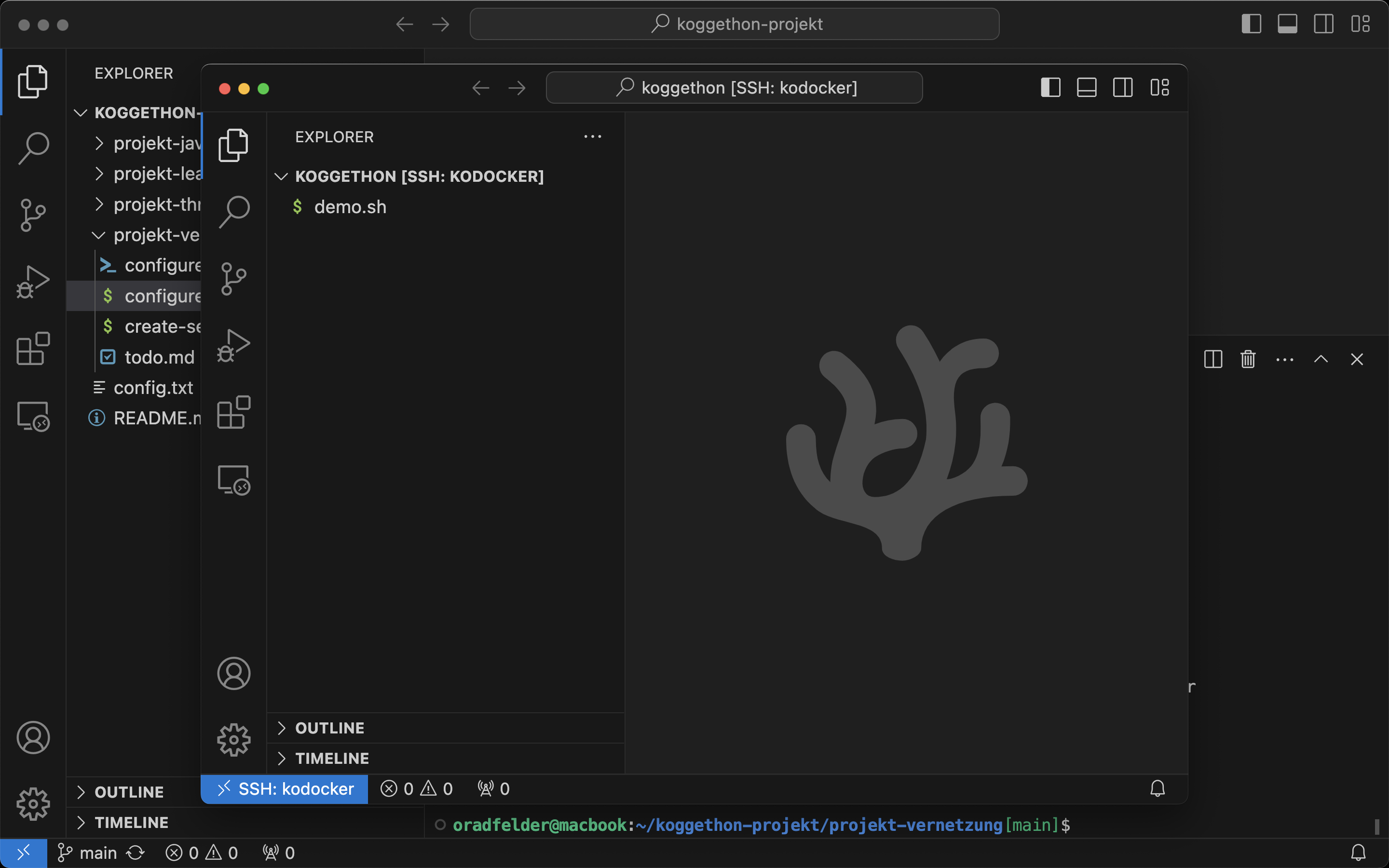
Remote-SSH: Connect to Host ... Beziehungsweise irgendwas mit remote und wählt diesen Punkt dann mit den Cursor-Tasten aus. Danach werdet Ihr noch gefragt, auf welchem Rechner (Host) Ihr Euch einloggen wollt. Dort tippt Ihr kodocker. Im letzten Schritt öffnet Ihr noch ein Verzeichnis - nämlich koggethon - und schon seid Ihr auf Eurem docker.
Etwa so sollte das dann aussehen:

Für den Start klonst Du am Besten das gleiche Repository wie oben - dieses Mal aber in dem kodocker. In dem Projekt projekt-vernetzung gibt es noch das kleine Skript zum Installieren eines Javascript-Webservers. Führe das Skript aus, starte den Server und geht auf https://informatik.hs-bremerhaven.de/docker-koggethon-XX-http/ in Deinem Browser auf dem Smartphone, wobei das XX wieder für Deine Nummer steht.
Zum Experimentieren
Experimente mit Ajax
Mit Ajax könnt Ihr regelmäßig oder auf Ereignisse reagierend asynchron Daten vom Server holen. Ajax wird in dem Tutorial oradfelder/javascript.html ausführlich behandelt.
Experimente mit Websockets
Im Gegensatz zu Ajax können wir mit Websockets eine stehende Verbindung zum Server aufbauen - damit auch der Server Nachrichten senden kann. Eine kleine Einführung in Websockets gibt es bei dem gleichen Tutorial oben.
Die Geoposition des Smartphones abfragen
Smartphones besitzen einen GPS-Empfänger - der sich auch nach Zustimmung - abfragen lässt. In Kombination mit Ajax oder Websockets könnte das die Grundlage für das Mister-X-Kulturnacht-Spiel sein.
Auf MDN (Mozilla Developer Network) gibt es dazu Hilfestellung: Geolocation API.
Deviceorientation
Auch die Lage und Orientierung eines Smartphones lässt sich ermitteln. Ebenfalls bei MDN gibt es dazu Informationen: Detecting Device Orientation.
Sonstiges
Drag and Drop für das Zusammenspiel mit dem Desktop, Touch Events für das Arbeiten mit mehreren Menschen zugleich an einem Touchtisch, Canvas-API für das Zeichnen und Animieren von 2D-Grafiken, SVG für Vektor-Grafiken und manches mehr bei MDN: WEB-APIs.
Auf der Serverseite lassen sich aus Javascript / node heraus auch Redis und MariaDB nutzen. Große Frameworks wie Express oder React werden zumindest aufgezählt auf 10 essential npm packages for javascript beginners in 2024.
Um den fast absurd komplexen Technologie-Stack um das moderne Web herum zu durchdringen, lohnt auf jeden Fall irgendwann einmal ein Blick in das alljährliche Video von Traversy Media: Web Development In 2024 - A Practical Guide
Und jetzt wünschen wir uns allen eine anstrengende, erfolgreiche und lernreiche Nacht. Achtet aufeinander und nehmt Rücksicht. Auf jeden Fall aber: Viel Spaß!