

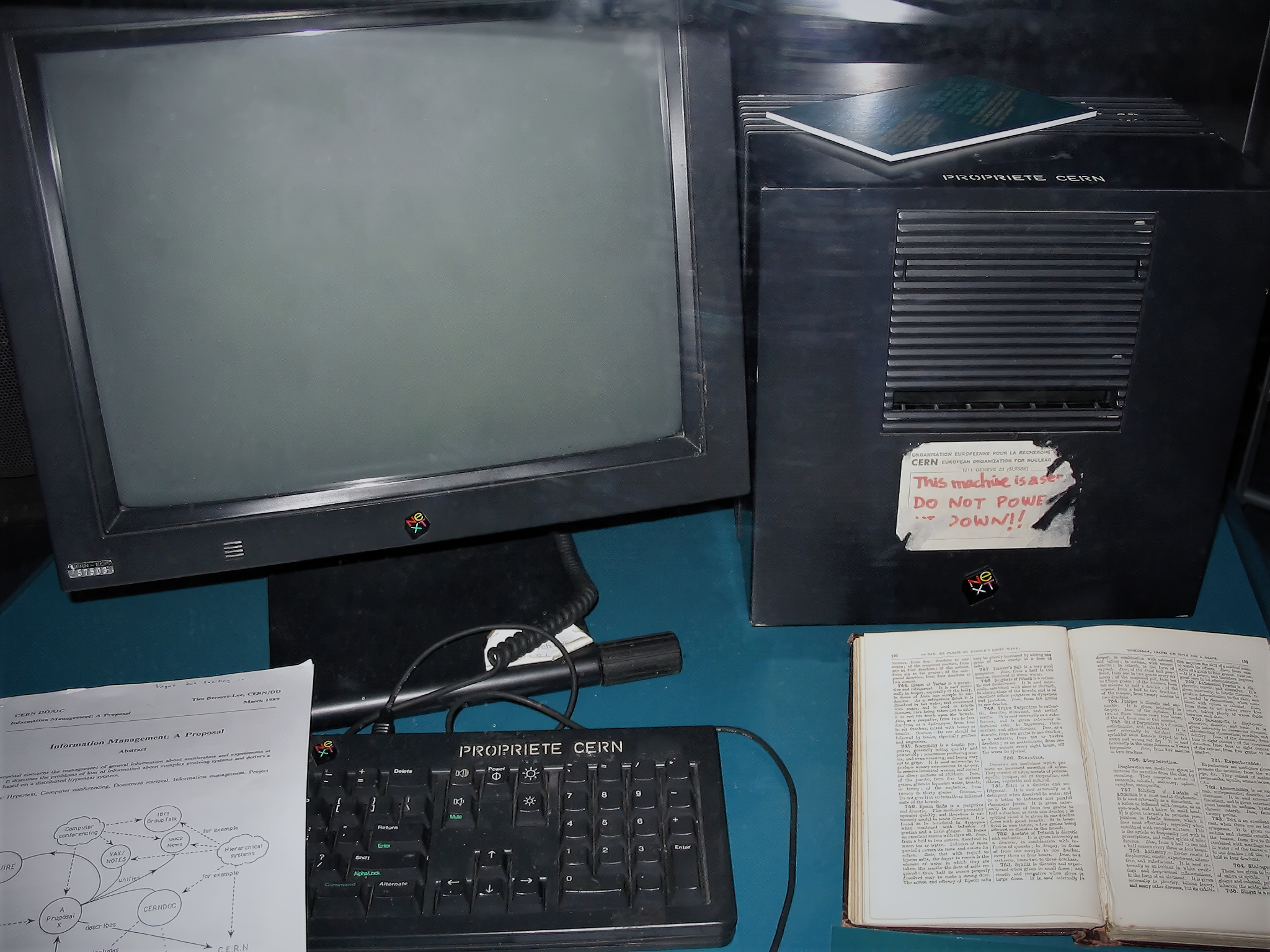
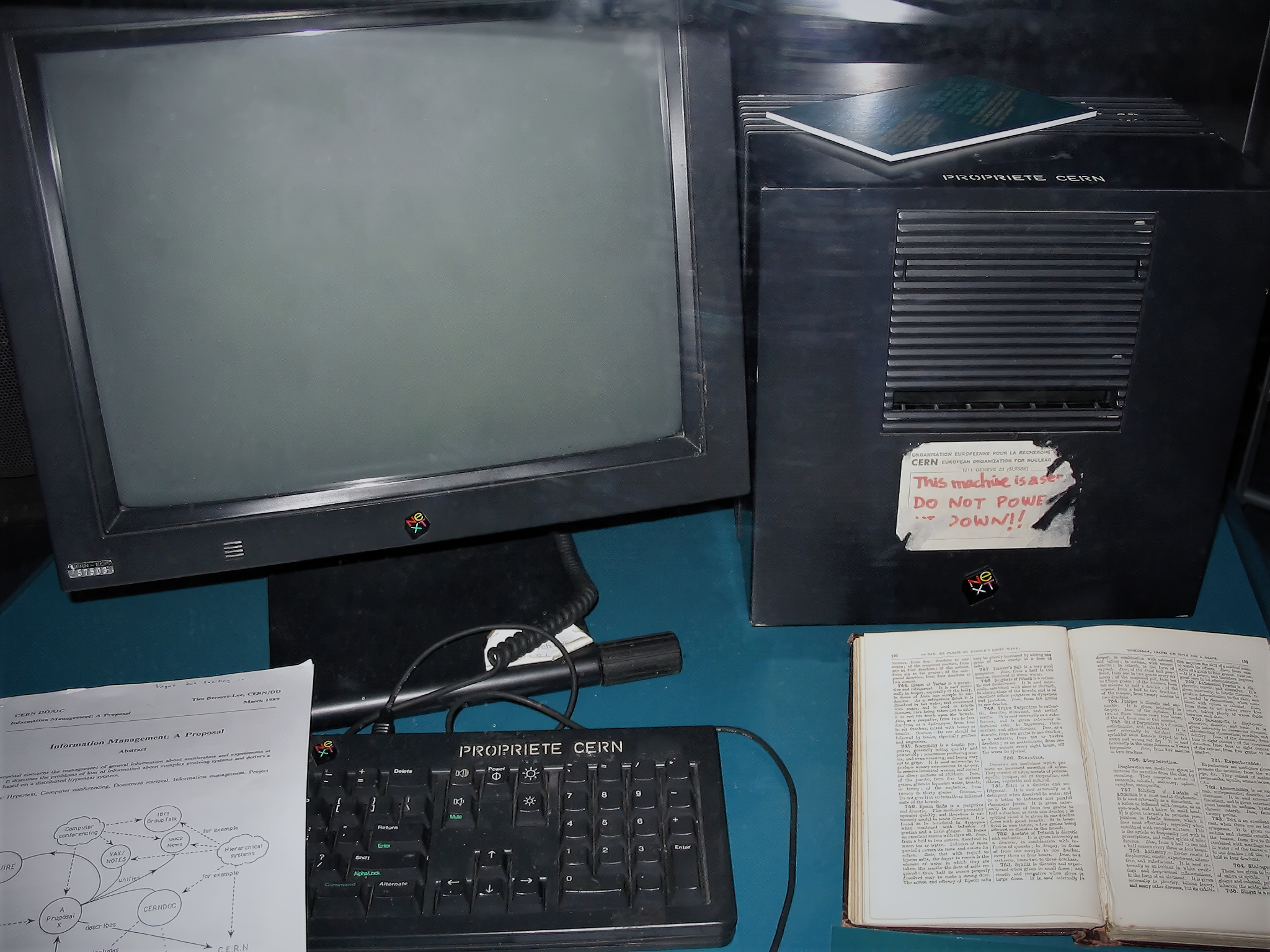
Zeitreise. Wir befinden uns im Jahr 1991. Die Mauer ist gefallen, die Scorpions singen Wind of Change und Tim Berners-Lee arbeitet im schweizerischen Genf am CERN und hat eine Idee, die die Welt verändern würde: Ein neues digitales Informationsnetz, in dem ein Dokument auf jedes andere Dokument im Internet verlinken kann. Dazu nutzt er die Idee der Hypertext-Formate und entwickelt die Hypertext Markup Language (html). Damit jeder Computer auf der Welt die neuen Internetseiten ausliefern kann, benötigt er noch ein Protokoll. Das Protokoll trägt den Namen Hypertext Transfer Protocol (http). Um Ressourcen im Netz identifizieren zu können, wird die URI ( Uniform Resource Identifier ) eingeführt. Das World Wide Web wird geboren. Am 20. Dezember 1990 veröffentlicht er die allererste Webseite auf dem ersten Web-Server der Welt https://info.cern.ch/ (damals noch ohne s). Menschen auf der ganzen Welt folgen dem Beispiel und bauen ihre eigenen Webserver.

WWW’s “historical” logo, created by Robert Cailliau. Made of
three W using the Optima Bold font, according to Cailliau
himself.
Wir wollen zurück zu den Anfängen des World Wide Web und programmieren unseren eigenen Webserver von Grund auf mit Node.js und Javascript. Dazu öffnen wir eine TCP/IP-Verbindung auf unserem Rechner und müssen nur noch das Hypertext Transfer Protocol verstehen und implementieren. Wir fangen mit http 0.9 an und dann schauen wir, wie weit wir im Laufe der Nacht mit http 1.0 kommen.
w3c: http 0.9: https://www.w3.org/Protocols/HTTP/AsImplemented.html
Mehr Erklärungen zu http: https://http.dev/0.9
w3c: http 1.0 Spezifikation: https://www.w3.org/Protocols/HTTP/1.0/spec
Github Node.js TCP Server example: https://gist.github.com/tedmiston/5935757
MDN - Mozilla Developer Network - JavaScript-Dokumentation : https://developer.mozilla.org/en-US/docs/Web/JavaScript
tarball basic_server: http://informatik.hs-bremerhaven.de/janseutter/basic_server.tar
tarball basic_server herunterladen und auspacken:
curl -sL http://informatik.hs-bremerhaven.de/janseutter/basic_server.tar | tar -x